GitHub NZiermannYT/ReactChromeExtension
A Chrome extension is a system made of different modules (or components), where each module provides different interaction types with the browser and user. Examples of modules include background scripts, content scripts, an options page, and UI elements. In this tutorial, we'll build a browser extension using Chrome and React.

chromeextensionboilerplatereact npm package Snyk
To associate your repository with the react-chrome-extension topic, visit your repo's landing page and select "manage topics." GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.

temor esta surco chrome extension with react Más grande hipótesis ajedrez
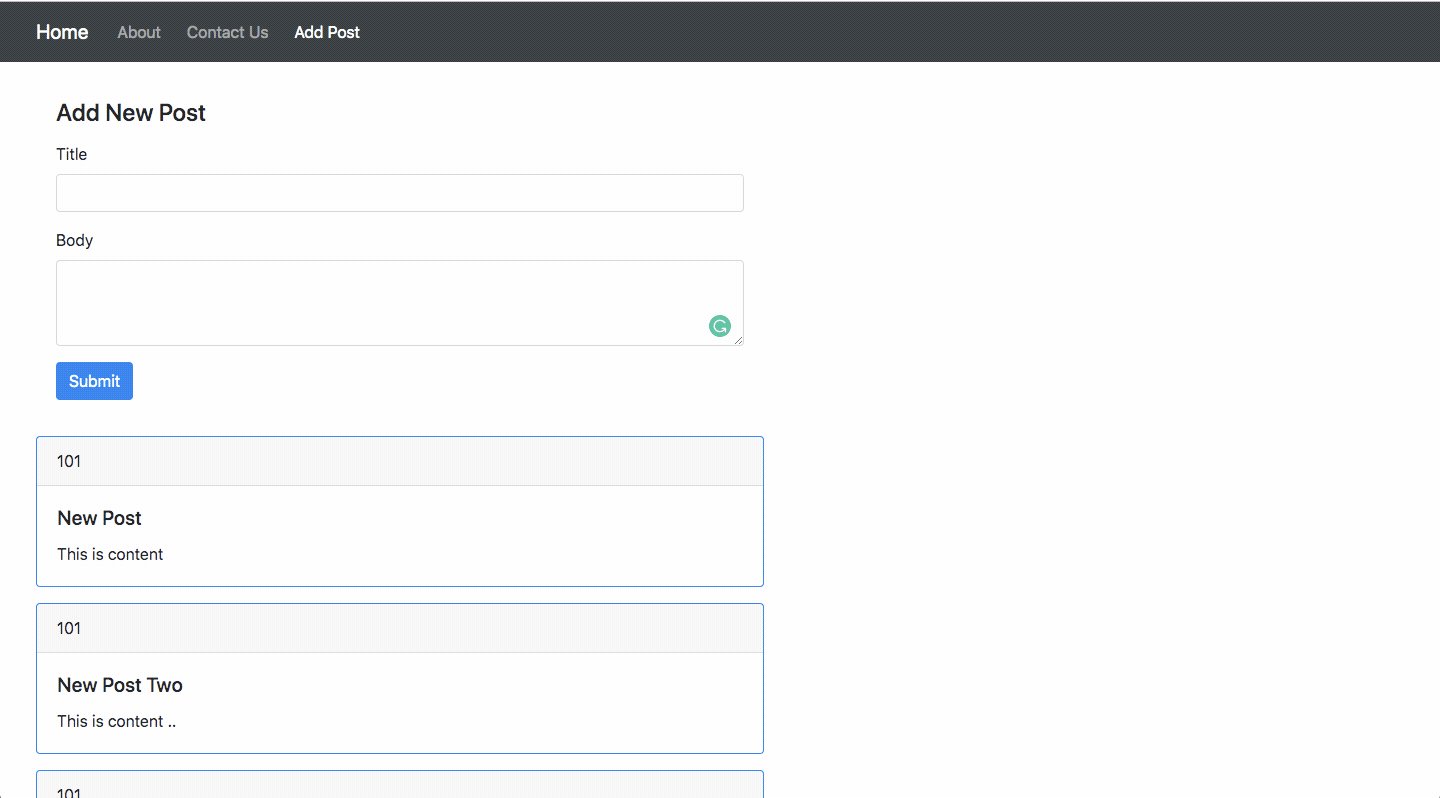
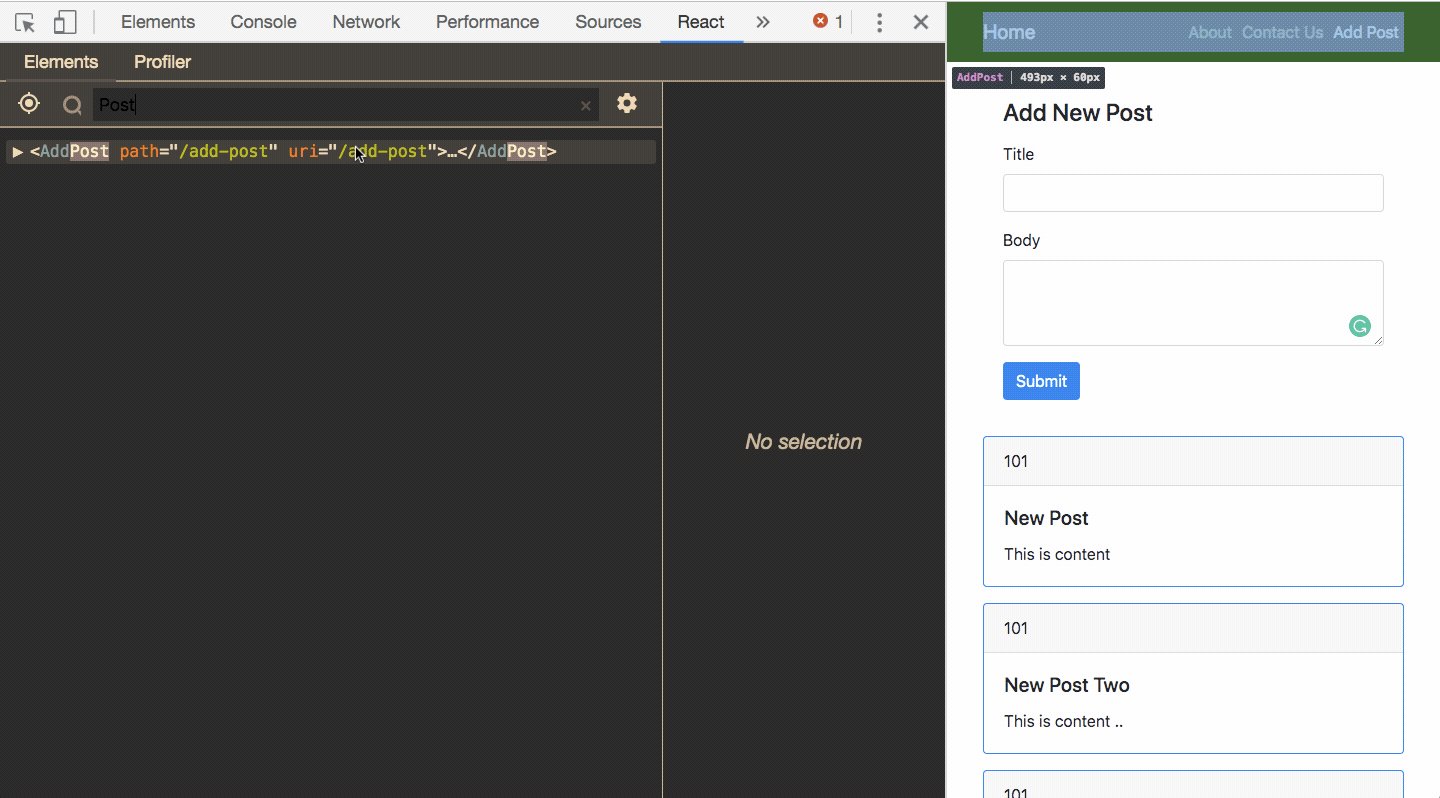
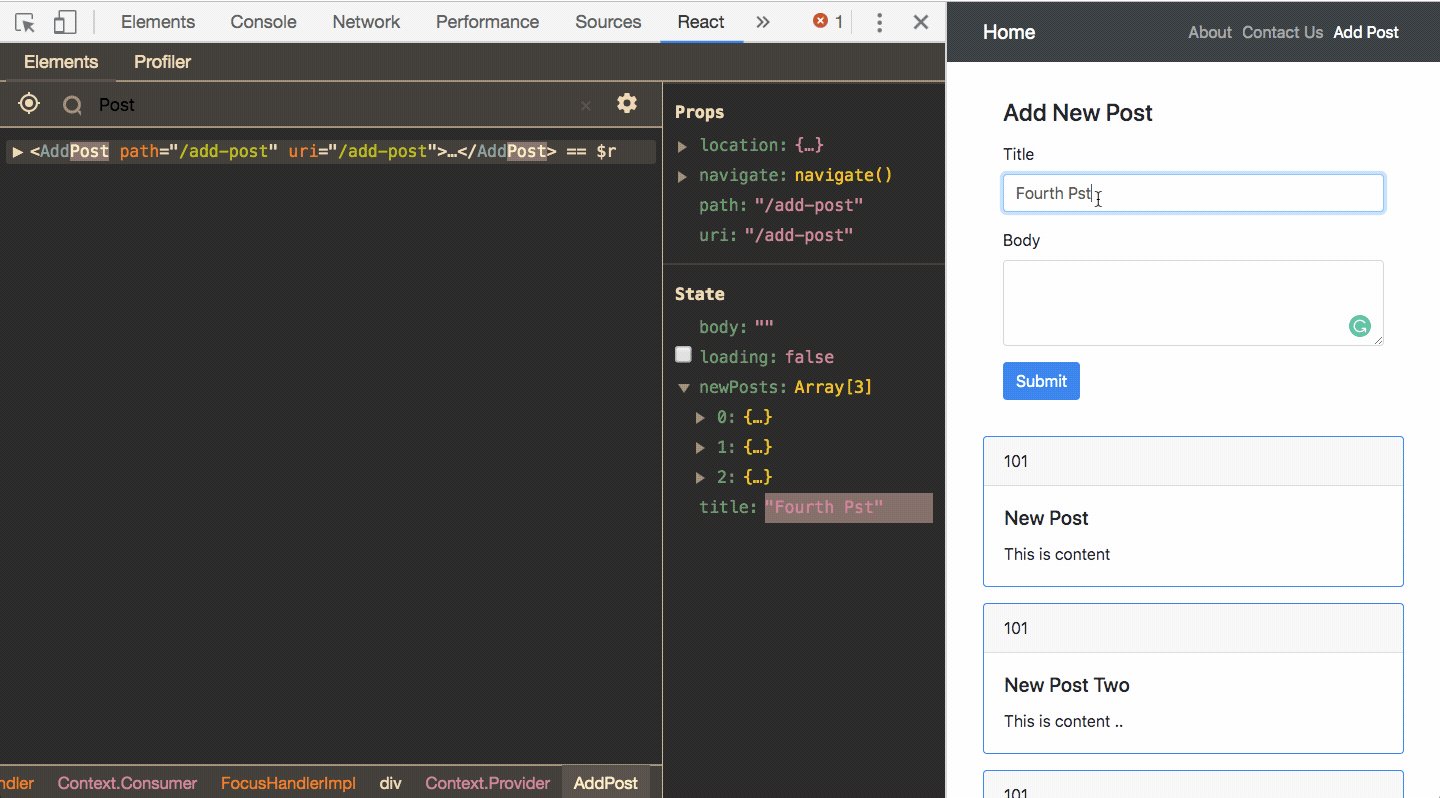
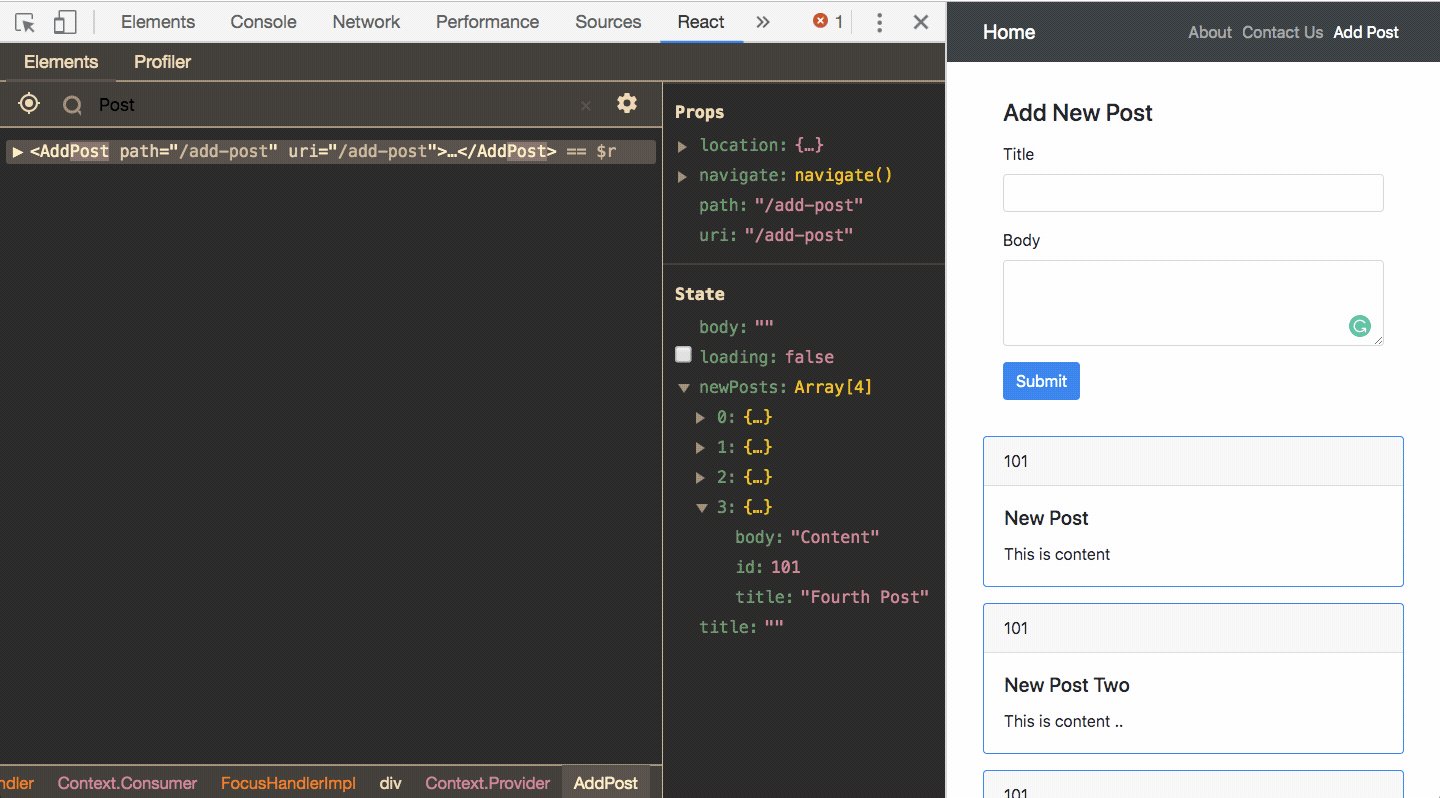
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools. You will get two new tabs in your Chrome DevTools: "⚛️ Components" and "⚛️ Profiler".

How to make your React app a Chrome extension
How to Build a Chrome Extension using React and Tailwindcss - DEV Community Ibukun Folay Posted on Apr 11, 2023 • Updated on May 2, 2023 How to Build a Chrome Extension using React and Tailwindcss # react # javascript # tailwindcss # webdev Here we would discuss how to create a basic chrome extension using React, Vite (bundler) and TailwindCss.

React & TypeScript Chrome Extension Development [2022] Reviews & Coupon Java Code Geeks
A React Chrome extension is a developer tool (or DevTools) that is dedicated to developing and maintaining a React app. They're useful for debugging and inspecting React components, States, Redux, Context API, React DOM elements, etc. Listed below are the top 13 React Chrome extensions that boost your productivity as a React developer.
chromeextensionreactdemo/index.less at master · hepengwei/chromeextensionreactdemo · GitHub
Step 1: Create React App To get started, we need to create a new TypeScript React project. Open your terminal or command prompt and run the following command. This will create a new React.

reactchromeextensionquickstart npm
Go to the address bar and type: chrome://extensions/ this will take you to the chrome extensions page where you will toggle on the developer mode. After that, Click the Load unpacked extension button and select the build folder of your project. Note:

React
Install the extension Open your Chrome browser and navigate to chrome://extensions. Enable Developer Mode by clicking the toggle switch next to Developer mode. Click the Load unpacked button and select the extension directory of our repo containing our manifest.json. Load unpacked Chrome extension Congratulations!

How To Build A Chrome Extension Using React
1. React Developers Tools We'll start with the obvious pick, one of the most popular tools for React dev, React Dev Tools for Chrome which has recently released its 4th version 🚀 and was last updated on 14th July 2022 with a minimal size of 1.7MB. React Developer Tools Adds React debugging tools to the Chrome Developer Tools.

GitHub jessekorzan/reactchromeextension Chrome Extension boilerplate with React
Adding our extension to chrome. Goto extensions tab (just enter chrome://extensions/ as your URL in your new tab) and enable by clicking on the Developer Mode radio button on the top right. You will get these three new options click on load unpacked and navigate to your project.
reactchromeextension/README.md at master · mauricedb/reactchromeextension · GitHub
To load our unpacked extension into Chrome for testing, follow these steps: Open Google Chrome and navigate to chrome://extensions/. In the top-right corner, toggle on "Developer mode". 3.
GitHub jhen0409/reactchromeextensionboilerplate Boilerplate for Chrome Extension React.js
1. What are the extensions? 2. Create React app 3. Manifest.json file 4. Popup width and height restrictions 5. Retrieving active tab's URL 6. Manipulating DOM content (content scripts) 7..
GitHub Rbasarat/reactchromeextensiontemplate
3. Now open the Extension Management page by clicking on the Chrome menu, hovering over More Tools then selecting Extensions and enabling Developer Mode by clicking the toggle switch next to Developer mode. 4. You will see the Load unpacked button to the left, click it and select the build directory with manifest.json and click open: (Remember.

Building a Chrome Extension with React A StepByStep Tutorial ReplAI Updates
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer.

Building a Modern React Chrome Extension with a New Framework DEV Community
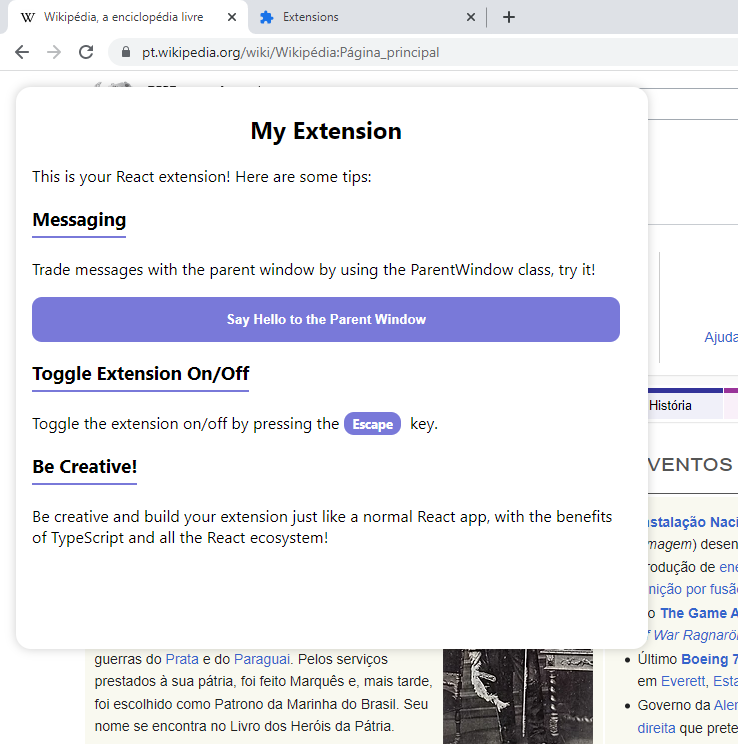
Step 4: Writing the Popup. Popup. The popup appears at the top of the bar in Chrome when a user clicks the icon of the extension. The React App will be rendered in the content when a startApp message comes from the popup. The popup will share a startApp message with the app. Edit your popup.html file with the following HTML:

React DevTools for debugging CodePath Web Development Cliffnotes
1. Create React App. First, we need to create our React app. Create a new folder — you might call it something like cool-extension — and open it in VS Code (or whatever IDE you prefer using). Open up a terminal (make sure you're in your folder), and enter the following command: npx create-react-app. This will set up a fresh React.